目次
Mastodon について
はじめに
Mastodonは、Twitter風のSNSを構築するシステムである。
Railsをベースに、Dockerを利用して簡単に構築して楽しむことが出来るため、人気が急上昇している。
本サイトでは、諸事情からDockerを用いずに、環境を構築した。 ここでは、Dockerを使わない場合の手順について説明する。 Dockerを使った導入の解説はそこここにあるので、ここでは特に触れない。
Dockerを使わずに導入する
本サイトは、Apacheを利用して、webサーバを運用してきた。 多機能なApacheは様々なサービスを簡単に構築できる反面、性能面で問題があった。 また、Mastodonの導入には、多少面倒な部分もある。
そこで、Nginxをリバースプロキシーとして、本サイトの入口に配置し、ApacheやPSGI、FastCGIなどをバックエンドに置いた、効率の良いシステムを構築しつつ、Mastodonを導入することにした。
本サイトの中心を担うVineLinux向けにはDockerがないため、Nginx+Mastodonは新規に導入するRaspberry Piをあて、VineLinuxをバックエンドに据えることに決めた。
しかし、Dockerを用いると、全てのコンポーネントが一つのコンテナにまとめられるため、全てを、Raspberry Pi上に構築されてしまう。
Raspberry Piは、今回はHDDやSSDをつながずに、64GBのmicroSDだけで運用することにしたので、この状態はあまり好ましくない。
PostgreSQL、Redis、および、minioはVineLinux上に構築し、その他の部分をRaspberry Pi上に構築するためには Dockerを利用することはできない。
そこで、本サイトは手作業で全てを構築することとした。
その後、さすがに Vine Linuxを使い続けるのは困難になり Ubuntuへ、また、Raspberry Pi2Bはさすがに非力となったため、Tinker Boardを経て、結局x64の Ubuntuへと移行し、Ubuntu(x64)の二台で、リバースプロキシー+Mastodon とバックエンドのサービスとをそれぞれ担い運用している。
なお、今現在も Dockerを利用することなく、構築している。
Nginx
Nginxは、多数のリクエストを処理することに特化した、軽量高速なwebサーバである。 Nginxをリバースプロキシーとし、Apacheや各種のwebアプリをバックエンドに据えるような運用が多く行われている。
ここでも、リバースプロキシーとしてNginxを配置し、運用することとする。
導入
Debian GNU/Linux (Raspbian) Jessieでは、Nginxのパッケージは正しく導入できない。 なので、Nginx.orgのレポジトリを使って導入する。
レポジトリーをaptに追加するに先だち、キーを導入する。1)2)
# sudo curl -fsSL https://nginx.org/keys/nginx_signing.key -o /usr/share/keyrings/nginx_signing.key
ARM用のバイナリは提供されていないようなので、sourceのレポジトリだけを追加する。 x64環境の場合は普通にバイナリパッケージを取得すればいい。 /etc/apt/souces.list.d/nginx.list をつくり、次の行を書き込む。
deb [signed-by=/usr/share/keyrings/nginx_signing.key] http://nginx.org/packages/ubuntu/ jammy nginx deb-src [signed-by=/usr/share/keyrings/nginx_signing.key] http://nginx.org/packages/ubuntu/ jammy nginx
ソースを取得した後、dpkgを使ってビルドする。
# apt-get update # apt-get build-dep nginx # apt-get source nginx # cd nginx-* # dpkg-buildpackage -uc -b # cd .. # dpkg -i nginx_*~jessie_armhf.deb
なお、ユーザー nginxを、Mastodonの実行にも流用するので、作業の都合も考え、/var/www をhomeに、/bin/bashをシェルにそれぞれ変更しておく。
設定
/etc/nginx/conf.d/mastodon.conf を次のように作成する。mastodon本体は /var/www/mastodon/liveに置き、SSL証明書はLet's Encryptで取得することとする。
なお、minioをMastodon本体と別のサーバ上に構築するのでなければ、証明書はオレオレ証明書でも問題は無い。3)
なお、古い実装4)では、mstdn_streaming がなかったので streaming についても、mstdn_handler に渡していたが、現在は変わっているので、古い実装から新しいバージョンへ移行する際には注意が必要である。5)
upstream mstdn_handler {
server 127.0.0.1:3000;
}
upstream mstdn_streaming {
server 127.0.0.1:4000 fail_timeout=0;
}
map $http_upgrade $connection_upgrade {
default upgrade;
'' close;
}
server {
listen 80;
listen [::]:80;
server_name mastodon.example.com;
return 301 https://$host$request_uri;
}
server {
listen 443 ssl;
listen [::]:443 ssl;
server_name mastodon.example.com;
ssl on;
ssl_protocols TLSv1.2;
ssl_ciphers EECDH+AESGCM:EECDH+AES;
ssl_ecdh_curve prime256v1;
ssl_prefer_server_ciphers on;
ssl_session_cache shared:SSL:10m;
#ssl_certificate /etc/ssl/server/server.pem;
#ssl_certificate_key /etc/ssl/server/server_rsa.key;
ssl_certificate /etc/letsencrypt/live/example.com/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/example.com/privkey.pem;
keepalive_timeout 70;
sendfile on;
client_max_body_size 0;
root /var/www/mastodon/live/public;
gzip on;
gzip_disable "msie6";
gzip_vary on;
gzip_comp_level 6;
gzip_buffers 16 8k;
gzip_http_version 1.1;
gzip_types text/plain text/css application/json application/javascript text/xml application/xml application/xml+rss text/javascript;
add_header Strict-Transport-Security "max-age=31536000";
location / {
try_files $uri @proxy;
}
location @proxy {
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto https;
proxy_set_header Proxy "";
proxy_pass_header Server;
proxy_pass http://mstdn_handler;
proxy_buffering off;
proxy_redirect off;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection $connection_upgrade;
tcp_nodelay on;
}
location /api/v1/streaming {
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-Proto https;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Proxy "";
proxy_pass http://mstdn_streaming;
proxy_buffering off;
proxy_redirect off;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection $connection_upgrade;
tcp_nodelay on;
}
error_page 500 501 502 503 504 /500.html;
}
ImageMagik
ImageMagikは普通に、aptで導入する。
# apt-get install ImageMagik
FFmpeg
FFmpegも、Jessieのレポジトリに存在していないため、別のレポジトリから導入する。
/etc/apt/sources.list.d/ffmpeg.list deb http://www.deb-multimedia.org jessie main non-free deb-src http://www.deb-multimedia.org jessie main non-free
追加したら、DBを更新するため update する。 検証できないといような警告が出るがとりあえずここでは無視。
# apt-get update
キーリングを取得して、「検証できない」問題を解決する。
# apt-get install deb-multimedia-keyring
改めて、DBを再構築し、パッケージを取得する。
# apt-get update # apt-get install ffmpeg
Exim4 (SMTPサーバ)
exim4も標準のパッケージから導入する。 本サイトでは、メールサービスそのものは Vine Linx上で行っているので、そのサイトに向けたリレー設定だけをする。
# apt-get update # apt-get install exim4 # dpkg-reconfigure exim4 # systemctl enable exim4 # service exim4 start
Ruby
Rubyは、Jessieの2.1.3では古すぎるため、rbenv + ruby-buildで最新安定版6)を導入する。 但し、Raspbianのパッケージに存在するrbenvもruby-buildも古すぎるため、最新版を取得して、その上で Ruby 2.4.1を導入する。
# su - nginx $ git clone https://github.com/rbenv/rbenv.git ~/.rbenv $ mkdir ~/.rbenv/plugins $ git clone https://github.com/rbenv/ruby-build.git ~/.rbenv/plugins/ruby-build $ git clone https://github.com/rbenv/rbenv-default-gems.git ~/.rbenv/plugins/rbenv-default-gems $ echo bundler > ~/.rbenv/default-gems $ echo byebug >> ~/.rbenv/default-gems
.bashrcに以下の行を追加する。
PATH="$HOME/.rbenv/shims:$HOME/.rbenv/plugins/ruby-build/bin:$HOME/.rbenv/bin:$PATH" eval "$(rbenv init -)"
$ source ~/.bashrc
構築と設定は次のようにする。
$ sudo rbenv install 2.4.1 $ suod rbenv rehash $ rbenv global 2.4.1
PostgreSQL
PostgreSQLは 9.1以降が要求されている。 ターゲットの環境がこれ以前であれば、アップグレードが必要である。
VineLinux 6.5はPostgreSQL 9.0.23だったため、VineSeedから取り出した9.5.2に入れ替えた。
他ホストからの接続許可
~postgres/data/postgresql.conf の port指定のコメントを外す。
port=5432
サービスを再起動しておく。
# service postgresql restart
ユーザの作成と権限の付与
既存のユーザを流用するのでも構わないが、Mastodon用のユーザを作成する場合は以下のようにする。権限としてはデータベースの作成が出来る必要がある。
psql> CREATE USER mastodon WITH PASSWORD 'xxxxxxxx' CREATEDB;
権限の付与はあとから
psql> ALTER USER mastodon CREATEDB;
としても出来る。
Redis
Redisは2.8.0以降であることが要求されている。 ターゲットがこれより古い場合には、更新する。
VineLinux 6.5には元々、Redisはなかったが、VineSeedにはあったので、その2.6.10を導入して使っていたが、要件を満たさないので、最新の安定版3.2.8へ更新した。
設定の変更
外部からの接続許可と、protect-modeの解除を行うためにredis,confを変更して、再起動する。
# bind 127.0.0.1 ←コメントアウトする protect-mode no # 追加する
# service redis restart
Node.js
Node.jsはMastodonを動かす側に必要である。 即ちRaspbian上に導入する。
Debian 9 (Stretch)以降では、Node.js関連のインストール方法が変わっている。 Node.jsの公式ページにあるように、
$ curl -sL https://deb.nodesource.com/setup_9.x | sudo -E bash - $ sudo apt-get install -y nodejs
とする。 npmは nodejsパッケージに含まれるようになっている。
以下は、Debian 8 (Jessie)以前の手順である。 備忘のため残しておくが、最新版では上記の手順に従うこと。
aptで導入できるバージョンは古いため、以下の手順で更新する。 なお、npmの更新は最後にすること。
# npm install -g n # n stable # npm update -g npm
なお、更新後は、以下のようなバージョン構成になっている。 npmはこの更新で作成されるパスが /usr/bin ではなく /usr/local/bin なので注意。 PATHで /usr/binが/usr/local/binより前にある場合には、入れ替えるなどしておく必要がある。
# node -v v7.8.0 # nodejs -v v0.10.29 # npm -v 4.5.0
yarn
yarnは、npmとは別の Node.jsのパッケージマネージャーである。 上記の Node.jsの更新を行ったあと導入する。
# npm install -g yarn
minio
[minio:https://www.minio.io/]はS3互換のメディアサーバである。 Go言語で記述されているとのこと。
Github から、ソースを取得して自力で構築することも可能である。 その場合、Goのバージョンが問題となるので、goenvなどで、任意のバージョンを利用できる環境を準備しておくべきである。
ビルドは、makeするだけである。 Goのバージョンに問題があれば、どのバージョン以上が必要かレポートされるので、goenv install <バージョン> し、goenv global <バージョン> するなどしてからビルドをやり直す。
$ git clone https://github.com/minio/minio.git $ cd minio $ make $ install -m 0755 minio /usr/local/bin
インストールと設定
これもDockerで導入することもできるが、例によってVineLinux上にはそれはないので、手動で導入する。
権限を分けるために、ユーザminioを作成した。
# groupadd minio # useradd -g minio -d /var/minio -m -s /bin/false minio # cd /var/minio # mkdir media # mkdir bin # cd bin # wget https://dl.minio.io/server/minio/release/linux-amd64/minio # chmod +x minio # chown -R minio.minio ~minio # ./minio server /var/minio/media
設定ファイルが作られるので、その内容を微修正。 一応Redisも使えるようにしてみた。
~minio/.minio/config.json
"region": "ap-northeast-1" # us-east-1 のままでもイイが気分的に
"logger": {
...
"file": {
"enable": true,
"fileName": "/var/log/minio/error.log",
"level": "error"
...
"notify": {
...
"redis": {
"1": {
"enable": true,
"address": "localhost:6379",
このファイルのcredentialセクションにはアクセス鍵と秘密鍵とがある。 これは、あとで Mastodonの設定に必要になる。
起動の自動化
サービスの自動起動に supervisor を使う。
/etc/supervisord.d/minio.ini を次の内容で作成。
[program:minio] user=minio command=/etc/supervisord.d/minio_start.sh autostart=true autorestart=true stopsignal=QUIT
次に、起動用のスクリプトを/etc/supervisord.d/minio_start.shに作成する。
#!/bin/sh cd /var/minio exec bin/minio server /var/minio/media
最後に、スクリプトに実行権限をつけておく。
# chmod +x /etc/supervisord.d/minio_start.sh
管理画面へのアクセスとバケットの作成
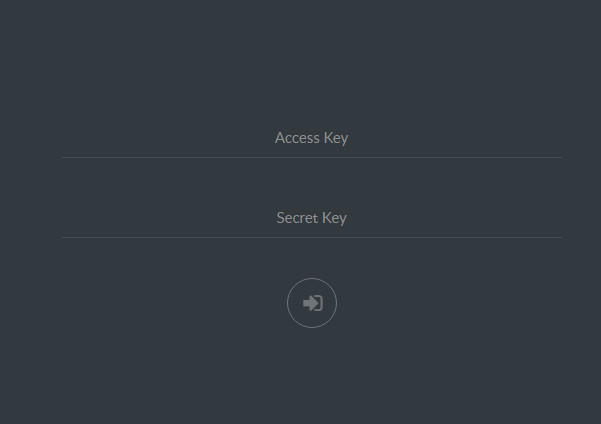
minioは9000番ポートで待ち受けているので、ブラウザで localhost:9000 等としてアクセスすると、アクセスキーとシークレットキーを聞かれるので、config.json内のそれを入力してやる。
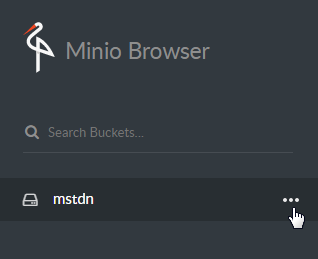
管理画面に入ったら、バケットを作成する。 右下にある、プラスマークにカーソルを重ねると、二つアイコンが出てくるので、下の方(create bucket)を選び、バケット名を指定する。
バケット名は、あとで、Mastodonの設定で使う。
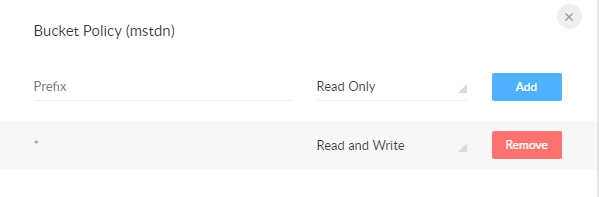
作成したバケットはそのままだと、画像のアップロードはできるが参照は出来ない状態になる。 そこで、バケットへのアクセス権限を設定する。
左側にバケット名が表示されているので、カーソルを保っていくと、右端に…のアイコンが出るのでそれをクリックすると、権限設定画面が開く。
ここでは、prefixは特に指定せずに、Read and Writeの権限を設定した。 ただ、よく考えてみれば、Read Onlyで十分かも知れない。
Nginx経由の設定
外部からの実際のアクセスは、Nginxを経由するように設定する。 Mastodonからのアクセスがhttpになるので、httpも設定しておく。
/etc/nginx/conf.d/minio.conf
upstream minio_handler {
server backend.example.com:9000;
}
server {
listen 80;
server_name minio.example.com;
location / {
proxy_buffering off;
proxy_pass http://minio_handler;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-Host $host;
proxy_set_header X-Forwarded-Server $host;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
}
server {
listen 443 ssl;
server_name minio.example.com;
ssl on;
ssl_certificate /etc/letsencrypt/live/example.com/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/example.com/privkey.pem;
location / {
proxy_buffering off;
proxy_pass http://minio_handler;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-Host $host;
proxy_set_header X-Forwarded-Server $host;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
peoxy_redirect default;
}
}
Let's Encrypt
minioをMastodonとは別ホストで動かすと、SSL証明書の問題が生じる。 オレオレ認証の場合、最近のブラウザでは、安全ではないというダイアログを出して注意を喚起するようになっている。
このため、トゥート内の画像やアバターへのアクセスが、遮断され、表示されない状態になってしまう。
回避するには、次のいずれかが考えられる。
- 一旦、minioのURIにアクセスして、ダイアログに対して「アクセスする」としてやる。
- オレオレ証明書をブラウザにインストールする。
- ちゃんとした証明書を取得する。
最初の二つはオレオレ証明書のままで行く方法だが、正直手間がかかるので、本当に仲間内の数人とかのレベルではないとやりにくい。
他方、きちんとした証明書は一般的には有償であり、年間に、ワイルドカード証明とかなら、数千円もかかってしまったりするので、正直気軽には手が出せなかった。
但し、ここに来て Let's Encryptという無償の証明書発行サービスが登場したので、ここではこれを利用することにする。
証明書は、ワイルドカードこそ使えないものの、サブドメインも必要なだけ列記して発行してもらえるので、当サイトのようにばらばらとサブドメインがあるサイトでもOKである。
具体的な取得方法は、Let's Encryptのサイトに詳しくあるので、そちらを参照して欲しい。
基本的にはcertbotというCUIのコマンドでちょいちょいとやりとりをするだけで即発行される。
但し、証明書の有効期間は90日であり、こまめに、再発行の手続きをする必要はある。
証明書の自動更新について
certbot をインストールした時点で、実は、自動化スクリプトが仕込まれている。 /etc/cron.d/certbot がそれである。
但し、内容的にはこのままでは、上手く動かないので、修正を要する。
# /etc/cron.d/certbot: crontab entries for the certbot package # # Upstream recommends attempting renewal twice a day # # Eventually, this will be an opportunity to validate certificates # haven't been revoked, etc. Renewal will only occur if expiration # is within 30 days. SHELL=/bin/sh PATH=/usr/local/sbin:/usr/local/bin:/sbin:/bin:/usr/sbin:/usr/bin 0 */12 * * * root test -x /usr/bin/certbot -a \! -d /run/systemd/system && perl -e 'sleep int(rand(3600))' && certbot -q renew --pre-hook "service nginx stop" --post-hook "service nginx start" && /usr/bin/rsync -abz -e "ssh -i /root/.ssh/rsync" --delete /etc/letsencrypt root@backend:/etc
–pre-hook と –post-hook とを追加し、service nginx stop と service nginx start とをそれぞれ設定している。 これにより、更新が実際に行われる場合には、nginxを停止し、更新終了後に再起動するようにしてある。 backend への rsyncは、バックエンド側で証明書を利用するプロセスがいるため追加してある。
Mastodon
取得
Gitを利用して、githubから cloneしてくる。 特定のリビジョンを指定したい場合には、指定しておく。 開発途上のシステムであり、最新版が正しく動くとは限らないことに注意が必要。
# mkdir /var/www/mastodon # cd mastodon # git clone https://github.com/mastodon/mastodon.git live # chown -R nginx.nginx /var/www/mastodon
当サイトでは、/var/www/mastodon/live に展開して使っている。 実行権限は nginxにすることにした。
追加のモジュールは nginx で以下のコマンドを実行して導入する。
# su - nginx $ cd /var/www/mastodon/live $ gem install bundler $ bundle install --deployment --without development test $ yarn install
設定
/var/www/mastodon/prod/.env.production を編集する。
REDIS_HOST=redis.example.com REDIS_PORT=6379 DB_HOST=db.example.com DB_USER=mastodon DB_NAME=mastodon DB_PASS=xxxxxxxx DB_PORT=5432 LOCAL_DOMAIN=mastodon.example.com LOCAL_HTTPS=true WEB_DOMAIN=mastodon.example.com # NginxへのアクセスURIを指定する PAPERCLIP_SECRET=xxx # rake secret で出力されたキーをそのまま記述 SECRET_KEY_BASE=xxx # 上記とは別に rake secretした結果を記述 OTP_SECRET=xxx # 上記とは別に rake secretした結果を記述 ... DEFAULT_LOCALE=ja # ドイツ語のままで良ければ変えなくてもいい ... SMTP_SERVER=localhost SMTP_PORT=25 SMTP_LOGIN= SMTP_PASSWORD= SMTP_FROM_ADDRESS=notifications@example.com SMTP_AUTH_METHOD=none SMTP_OPENSSL_VERIFY_MODE=none SMTP_ENABLE_STARTTLS_AUTO-false SMTP_DOMAIN=example.com SMTP_DELIVERY_METHOD=smtp ... S3_ENABLED=true S3_BUCKET=mstdn # minioで作成したバケット名 AWS_ACCESS_KEY_ID=xxx # config.jsonより転記 AWS_SECRET_ACCESS_KEY=xxx # 同上 S3_REGION=ap-northeast-1 # 同上 S3_PROTOCOL=https S3_HOSTNAME=minio.example.com # 外に見せる minio へのパス(Nginx) S3_ENDPOINT=https://backend.example.com:9000/ # 実際にminioにアクセスするURI ...
起動用に、次のファイルも作成する。
/etc/systemd/system/mastodon-web.service
[Unit] Description=mastodon-web After=network.target [Service] Type=simple User=nginx WorkingDirectory=/var/www/mastodon/live Environment="RAILS_ENV=production" Environment="PORT=3000" ExecStart=/var/.rbenv/shims/bundle exec puma -C config/puma.rb TimeoutSec=15 Restart=always [Install] WantedBy=multi-user.target
/etc/systemd/system/mastodon-sidekiq.service
[Unit] Description=mastodon-sidekiq After=network.target [Service] Type=simple User=nginx WorkingDirectory=/var/www/mastodon/live Environment="RAILS_ENV=production" Environment="DB_POOL=5" ExecStart=/var/.rbenv/shims/bundle exec sidekiq -c 5 -q default -q mailers -q pull -q push TimeoutSec=15 Restart=always [Install] WantedBy=multi-user.target
/etc/systemd/system/mastodon-streaming.service (npmのパスに注意)
[Unit] Description=mastodon-streaming After=network.target [Service] Type=simple User=nginx WorkingDirectory=/var/www/mastodon/live Environment="NODE_ENV=production" Environment="PORT=4000" ExecStart=/usr/local/bin/npm run start TimeoutSec=15 Restart=always [Install] WantedBy=multi-user.target
最後に、rails の初期化を行います。
# su - nginx $ cd /var/www/mastodon/live $ RAILS_ENV=production bundle exec rails db:setup $ RAILS_ENV=production bundle exec rails assets:precompile
起動
設定が済んだら、サービスを順に起動する。
# systemctl enable mastodon-web # systemctl enable mastodon-sidekiq # systemctl enable mastodon-streaming # service mastodon-web start # service mastodon-sidekiq start # service mastodon-streaming start
起動したら、あとは、ブラウザからアクセスして、ユーザ登録を行う。
管理者登録
管理者はユーザを作成してからでないと登録出来ないので、まずは、mastodon上にアカウントを作る。
$ RAILS_ENV=production rails mastodon:make_admin USERNAME=ユーザー名
作成後は http://<mastodonのサーバ>/admin/settings で管理画面にアクセスし、サイト情報などが編集可能になる。
更新
Mastodon自身の更新は git pull で行うことが出来る。 但し、依存する諸々のモノは、手動で更新する必要があり、意外と面倒な作業になる。
更新作業が必要なモノとしては次のモノがある。
- Mastodon本体
- Rubyの更新(稀に)
- bundle管理下のモジュール群
- npm管理下のモジュール群
- yarn管理下のモジュール群
- 設定の見直し
- dbのマイグレーション
- リソースの再コンパイル
- サービスの再起動
Mastodon 本体を更新する。
# su - nginx $ cd mastodon/prod $ git pull
場合によっては、Rubyの更新が必要になるときがある。 Mastodonが期待しているバージョンがあるためだ。
$ cd ~/.rbenv/plugins/ruby-build $ git pull $ rbenv install 2.4.2 $ rbenv global 2.4.2 $ gem install bundler
などとして、Ruby を更新する。 Rubyを更新したら、bundlerも再導入する必要があるので忘れずに行う。
$ RAILS_ENV=production bundle config set without 'development test' --local $ RAILS_ENV=production bundle install ($ RAILS_ENV=production bundle install --deployment --without development test この書式は使えなくなりました。)
# npm upgrade -g yarn
$ yarn upgrade
$ SKIP_POST_DEPLOYMENT_MIGRATION=true RAILS_ENV=production bundle exec rails db:migrate
$ RAILS_ENV=production bundle exec rails assets:precompile
DBのマイグレーションは二段階に分けて行うようになっています。 プロセスを再起動する前の分と、再起動後の分とをSKIP_POST_DEPLOYMENT_MIGRATIONという環境変数で切り替えて行います。
# service mastodon-* restart
$ RAILS_ENV=production bundle exec rails db:migrate
メモ
Raspbian を更新した際、一部のライブラリが更新された関係で、gemの再コンパイルが必要になった。
bundlerを使って、installをかけても、gem自体は更新済みなので、再構築されないため、問題のある gemを明示的に uninstallしてから、installしなおす必要がある。
$ RAILS_ENV=production bundle exec gem uninstall cld3 Successfully uninstalled cld3-3.2.2 $ RAILS_ENV=production bundle install --deployment --without development test ...
Naumanni
Mastodon の標準webビュワーはTweetdeck風のツールであり、必要十分な機能を持つが、より多機能なビュワーの一つとして、Naumanni (ナウマン)がある。
導入
クライアントのWindows上にDockerを導入してそこにインストールするのが最も簡単な導入方法のようである。
Docker Toolboxが未導入であれば、こちらからダウンロードしてインストールする。
NaumanniはDocker Hubに登録されているので、Kinematicで実行可能である。
なお、現在7)、全く更新されている様子はなく、おそらく風呂敷は広げたもののたたむことなく放置に至ったものと思われる。 夢の残骸を見てみたい人以外には全くおすすめできるものではない。
トラブルシュート
Misskey
Mastodonはproductionではプライベートアドレス上にある別のサービスとの間でのリモートフォローは拒否するようにコーディングされています。
外部に公開されていないサービスとの間でリモートフォローが発生すると、外部の人にはアクセスできないものが流れていくことになるので、ポリシーとして理解できなくはないですが、自分が管理している範囲で双方ともに外部に公開していることが確実なら、これを許すようなオプションを用意してほしいようにも思います。
いずれにしても、現状では、相互フォローを実現するには Mastodonインスタンスに直接手を入れる必要があります。
※注意: コードの改変は自己責任でお願いします。改変の結果生じうる如何なる損害や問題については、当方は一切の責任を負いません。
改変の一案としては、config/environments/production.rb に、development.rbにあるPrivateAddressCheckの改変をそのままいれてしまうというものがあります。 具体的には、ファイルの末尾あたりに、以下のコードを挿入し、サービスを再起動します。
module PrivateAddressCheck
def self.private_address?(*)
false
end
end
この結果、常にプライベートアドレスチェックが失敗し、プライベートアドレスからのあるいへプライベートアドレスへのフォロー要求が通るようになります。
本当は、
app/lib/request.rb
- raise Mastodon::HostValidationError if PrivateAddressCheck.private_address?(IPAddr.new(address.to_s)) + raise Mastodon::HostValidationError if block_private_address?(address)
とかして、同じファイルの中に
def block_private_address?(address) !Rails.configuration.x.access_to_private_address && PrivateAddressCheck.private_address?(IPAddr.new(address.to_s)) end
という関数を定義して、さらに、
config/environments/production.rb
+ config.x.access_to_private_address = ENV['ACCESS_TO_PRIVATE_ADDRESS'] == 'true'
とかいうのを仕込んで、
.env.production
ACCESS_TO_PRIVATE_ADDRESS=true
っていう風にするのがかっこいいんでしょうけれどね~。